Category: Gareth
Feedback Evaluation
This blog post contains views that were expressed today when I showed my trailer of Donkey Kong, I had very mixed reviews from a small group of 5 people, there were others but there results were not recorded. The initial preview was not expected to be very good however it managed to pull through when the reviews came through and I had many good feedback but also quite a few bad reviews too and ways of improving too.
Sound
One of the comments that was said about the sound in my trailer was that it worked well to immerssevely draw the audience in and get them interested in what they were watching, this comment helps me understand how my inclusion of sound was good and fitted the theme of the trailer, however not all of the reviews were good as I had a few comments on how the sound was poorly edited in the beginning, people were saying that they noticed the “go” bit at the beginning, this was made apparent after I had uploaded the video and is a completely fair comment as I know how to improve and get why it was raised as an issue.
Motion Graphics
The motion graphics had mainly positive feedback especially when it came to the quality and timing of them, one review stated that the graphics were “clever and unique” lots of people liked the 1 UP graphics when Mario hit the barrel and when the little explosion appeared too, however one review stated that the motion graphics had “no style” but when I questioned said person about what they meant they were unable to give me a reason or any sort of improvement that could be performed on the animation to make the motion graphics include some sort of “style.” That is an example of one of the many unhelpful comments I received but one that did help was about how the graphics could have been slowed down so people could see it for longer “graphics were too fast” this comment is one that quite simply describes how I can improve on it so I am happy with altering the animation for this comment due to it informing me of the issue.
Animation
The animation part of the trailer was given plenty of good and bad feedback which is good because most of it is useful and states how I can improve it, the best comment was about how the animation was smooth and fitted perfectly with the live action aspect of the trailer, the overall thoughts on the animation were mainly positive but obviously there were a few errors and some comments indicate how these errors can be fixed such as “make the barrels move at a consistent speed throughout” I completely agree with this statement and it is a great detail that was spotted by this person, this can easily be solved and has a clear reason as to why they thought this. To fix it, all I need to do is speed up the barrels’ movement towards the end of their path on the map.
Improvements
Most of the comments were very useful in the way that they showed me exactly how I should improve my trailer, the main points were focused on how the beginning featured me saying “go” so to rectify this mistake I only need to crop the beginning part of the video and make sure there is no white noise in the background, another way I could improve the animation is by editing the speed and timing of both the barrels and the movement of Donkey Kong’s arms, I can just tweak the key frames and positioning to accomplish this, I am quite happy to apply these changes if the opportunity is given, one final improvement that I could apply is I could edit the time it takes for the actor to reach the door because he currently slides towards the door so if I made it so in his few steps he made it to the door that would make it much better and give a much more professional look and feel to it.
The overall animation was rated somewhat highly with an average score of 7/10 there was one anomaly of 5/10 but that was 1/5 reviews so the overall majority seemed to enjoy it. Many people also considered this to be industry standard, excluding the mistakes, and the unique use of live action and animation together made the whole animation work very well, the reviews said “live action + animation were a good combination” so I am very pleased with my trailer and with the reviews it received from my peers and tutors.
2D Animation
This is my animation for the live action and 2D animation part of the course, I put lots of time and effort into it, even though it may not seem like it. Still I hope you enjoy!
This video is slightly edited but is arguably a better version of the other video.
Animation presentation
Animation Presentation.
This is a snapshot of the game that I am reviving, it is called Donkey Kong and it was created in 1981 for arcade machines and it soon became a game that was compatible with the popular NES and SNES consoles that came out soon after.
Production Techniques Report
So what is animation? Animation happens when you trick the eye and brain into thinking it is seeing moving images but in reality it’s just one single image projected quickly enough to trick the mind. The name for the process involved is called ‘persistence of vision’, it is the name of what happens when the brain is midway through processing frames and the last frame is still being seen so it gets mixed with the next frame. 2D animation is when it only a simple 2D animation using XY axis but in 3D it uses XYZ which is height, length and width.
Animations have been experimented with for many years start out with technology as simple as; Thaumotropes, Zoetropes and Mutoscope. A Thaumotrope is a very early form of animation created by John Ayerton in 1824, this invention was very simple as it consisted of just two discs that (when spun rapidly) give the illusion of one image, for example one side would have a bird and the other would have a cage, this would make it look like the bird was inside the cage.

A Zoetrope is a device created by a British mathematician called William George Horner in 1834, however his version was very basic and was further developed into the version that we all know today, it is simply a steel drum that has images on it, this drum is then spun round to create the illusion of moving images, the drum was designed in a way that allowed the perfect angle to see the images and create the perfect illusion, this was achieved by adding little slits in certain places.

The Mutoscope is a device that was created by Herman Casler in 1894 and was a coin operated device more commonly used on beaches, it is somewhat similar to the telescopes that you may see on the pathways along beaches, however this one was viewed through a special lens and and used a revolving wheel in the centre that was spun round with a handle.

All of these devices used moving still images that were simple trickery of the mind, but if we skip forward a few years to 1980 and we come to the revolutionary age of CGI comes in and storms the TV and movie screens by introducing Andre and Wally B and The Simpsons being one of the most popular shows on TV even today.
Different uses; Animation is mainly used for TV, film and adverts however sometimes it can be used for educational purposes. For example you can use the fun soft looking colours to attract children in and make them concentrate on the fun animations while also learning important information about whatever subject is required. Animations also can appear in the form of banners on webpages and on billboards that may have a video advert on them, for example in New York there are multiple banners and adverts that have video screens which project animations, like Coca Cola.

Animation these days is usually created with Computer Generated Imagery (CGI) which is a much better and effective way of producing good quality animations as it doesn’t require all of the drawing and repetitive effort that the older animations require. Many softwares these days are very capable of producing these animations such as; Blender, Flash and Scratch. Blender is a software that uses a somewhat simple interface and is capable of producing professional looking assets and turns those assets into an animation. I would not recommend this software for beginners as the UI can be sort of complicated but still is simple enough that people with some experience can still use it. Flash is another simple software that is a favourite among animators due to its capabilities as a software and the graphical quality of it is pretty good, the possibilities are practically endless when using this, however some basic knowledge is required to use it, like most other softwares. Scratch is a software that is used mainly to teach school students how to create basic animations or games like pacman, this was the software I grew up with and it allowed me to successfully create an industry standard version of pacman complete with controls and text based speech. The UI is incredibly simple and all of the widgets that allow you to create the animations, are very easy to see and understand, this software is also good for schools because the license to purchase this isn’t too expensive so it is available to many schools.



There are many ways of creating animations and not all of them require a computer to do it, stop motion, clay mation, time lapse, pixilation, cel and flash are all ways of making them.
Stop motion is the name for the process of taking multiple photos of certain objects and moving them slightly in every picture to create the look of the object moving, this is achieved by stringing the images into a sequence and playing the sequence back at a faster pace, this method is one of the less effective ones as it is very time consuming but if you mess up at some point it is easier to correct.
Clay mation is basically the same but the item that is moved is made out of clay and is hand sculpted to into a figure which can be easily manipulated, the figures can be made in other ways like with a 3D printer but then it isn’t claymation it is classed as another form of animation, an example of this would be Wallace and Gromit, the figures in this were created with a Armature which is like a skeleton. This object holds the plasticine in position so the video can be made, for each scene the figure would have to be moved but if it was moved too much then the whole thing would have been reset and the filming crew would have to scrap everything and start all over again, this wasn’t very effective as it took way too long and one mistake meant more waiting and time was not something that Aardman (the company that made Wallace and Gromit) did not have a lot of.

Time lapses are created when you set up a camera to take multiple picture very quickly in the same location for a long time and put the images together and speed up the footage, this can also be done by simply recording the view in video and change the speed in post-editing, for example you can film the sky for a whole day and night and it would look normal but when sped up the clouds or stars would appear to move and zoom through the sky.
Pixilation is the process of slowing down footage and making it look slightly rougher, for example if you wanted to create the illusion of someone flying, you could do this by simply taking multiple pictures of someone jumping in the air and put the images of them actually mid jump and cut out the ones where they are stood on the floor, when the images are put together it would look like they were flying.
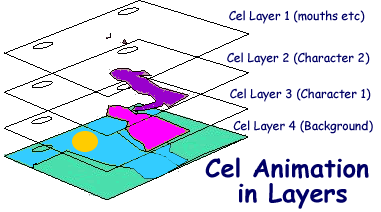
Cel or celluloid is a transparent sheet that is drawn on and placed onto another sheet that also has a drawing on, this method was created to save time and allowed producers of shows like the Simpsons to easily use the same background without having to re draw the whole thing, up until season 14 the Simpsons was created with thousands of cels until technology evolved and they decided that modern digital ink and paint would be much more effective and quicker.

Flash is the final example of animation production techniques, it is created by simply using a software like flash or the actual thing itself and merely using commands to make character assets do certain actions or perform certain tasks to a good high quality standard.
One of the oldest forms of animation was created with simple stop motion an involved two people drawing figures onto a blackboard and taking photos of each time they changed something in a frame, then they stuck the pictures together and created this masterpiece, this was possible in 1908 so imagine what the capabilities are like now.
2D Animation Examples.
There are many types of animation; Stop motion, timelapses, cel, flash and pixilation, in this post I will explain what each one is and show some examples of them.
Stop Motion animation is when you take a sequence of images and put the sequence together to create the false illusion of one long moving graphic, for example:
Time lapses are the same sort of thing except there are no figures, a camera gets placed in a certain position and is kept there for some amount of time each image that is captured then gets put into a sequence, for example:
Cel animations are ones that have a drawn sort of look to them and they are created to look very smooth, for example:
Flash animation is like the traditional animation that you see on TV or in movies where the animation is smooth and looks sort of drawn, for example:
Pixilation is the final type and it is a creative way of making things look surreal, to create a pixilation effect you must make lots of images and do the same as the other techniques but you have to make it look slightly rough, so if you wanted to create the illusion of flying you would have to take many pictures of someone jumping in the air and cut out the pictures that don’t look like they are flying, for example:
How I created the animation…
This post is about how I managed to create my animations in cinema 4D. It will mainly consist of sped up videos with some descriptions too. However the videos may not contain the final product and may be purely for videoing purposes.
Game presentation
This is the presentation for my game concept.
Part 2: Unit 2
This is the second part of the unit 2 blog post.
These are some graphics that are finalised for the trailer but may not contain actual gameplay.



These are all graphics that started out as drawings and concept art, these are all not yet finalised but they are the latest and most accurate representation of the final product, the Cinema 4D concept art is final though.
This is the link for my Cinema 4D work/project files.
https://drive.google.com/open?id=0B92WRsc1YSd6SVNDamJPRTRKY3M
The video underneath is a sped up video of how I created the animations for the final render.




