The structure of my graphic narrative is an open multi strand narrative, it features a beginning; the initial intro to arrow, the middle; the fighting and struggles faced during fights and an end? The climax at the end. I ran into a few issues during production, such as; selecting the wrong section or colouring a certain part in the wrong layer and ending up with colours on the wrong bit and unable to rub it out without removing the whole thing.
Overall I think the project was a success, however it didn’t come without its hardships, for example I had no knowledge of how to use Photoshop and I had to teach myself from scratch in order to create the assets for the graphic narrative, so I tried to get some help from Ben and Lynne and soon I had figured out the hotkeys and shortcuts for Photoshop from there I managed to find a flow and some direction for my graphic narrative, The story started out with a traditional opening and followed in chronological order throughout,*Spoiler Alert* it starts with Arrow taking down a bad guy to show his talent with a bow and arrow, then he can be seen mentoring Arsenal and tries to use the shadows to show Arsenal the benefits and how in their line of work it is very important to utilise anything he can, they go on another call out, this encounter doesn’t end as well as planned and Arsenal goes into a fit of rage, from there he tries to fulfil Arrow’s objective of taking down the crime boss of the city, and to finish he hangs up his hood and leaves, the narrative is then left with an “end?” this small detail is important as it shows that Arsenal may have to return for some unknown reason and allows room for a sequel or some form of follow-up. Within the Narrative there is a few small details to show time movement and how things have changed for example; the first rooftop scene doesn’t feature a water tower yet when Arsenal returns alone to the same spot a water tower has been built, doing this helps the reader understand that time has moved and it’s not just set in one room or one time frame, it spans across many months.
The text I have used for the speech and actions are very bold to help the readers understand and feel the impact of the words, this is a very common trait within popular comic books as it stands out and draws in the reader to discover why a certain person is saying that or why someone has just been hit. There is a common colour palette throughout the comic, I have chosen to use dark colours or red these both symbolise something the dark colours help to show that it is night during all of these scenes and the red is just so that it makes the comic seem like it revolves around Arsenal. Red also symbolises danger which is what Arrow and Arsenal are always facing.
This comic is based in Central City as opposed to the home city Starling/Star City, this has allowed me to create a spinoff in a place that big fans will know but some may not so, to them it’s a new place, a new story and a new start. The universe is parallel to the original storyline so may feature people such as the Flash or Black Canary, this will allow me to market it bigger and better, furthermore because of the parallel universe I can then have the Flash turn up and drop references and hints at the original world and seem really confused at the death of Arrow.
During production I had a few complications as stated earlier, but thanks to my time management I was able to get the project in on time and with some feedback from my peers too, I have been told that it was a “good comic” and “has great potential to expand the story further.” This gives me confidence in my comic and shows that it may possibly be industry standard if it had a bit more work on it and more time to develop my skills. The graphic narrative seems to grow in quality as my skill using Photoshop grows because at the beginning the quality is somewhat rough and shoddy, but towards the end it is clear that more time and effort was put into the work as the final product looks a bit more polished.
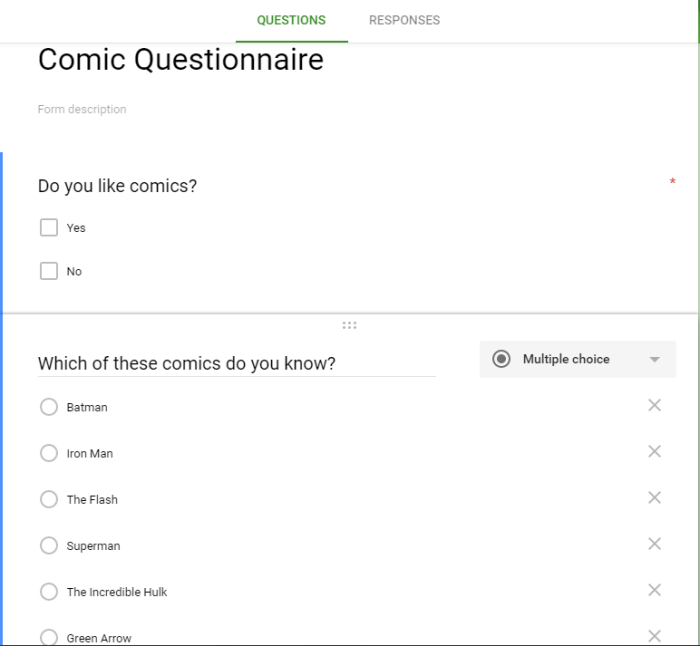
I made a questionnaire to find out how my product would sell in the target audience that I had chosen and I discovered that lots of people liked my idea for a spin-off comic that strays away from the main storyline, also they liked the idea of having a ‘side’ character as the main character and have special guest characters every now and then, for example people would like for the Flash to be in it in a few volumes etc. This meant that I didn’t need to change my idea as it seemed popular too my peers. The initial idea was a slight issue as I’m not very creative and I’m not too good at coming up with ideas etc so I decided I would create a spin off based off my favourite “superhero.” I struggled to create the initial idea at first as I didn’t want to face any copyright issues and the actual art styles had to be influenced by the internet. I basically grabbed a picture or got a picture I took in a certain position and traced the outline and coloured it and added small details to make it look different then I removed the original file so I wasn’t using a picture copy, during this process i kept running into an issue where I would forget to create a drawing layer and therefore would end up with a drawing on the original file, This meant that I had to redo it which caused more time to be wasted, however soon I picked it up properly as can be seen in my work as it progresses.
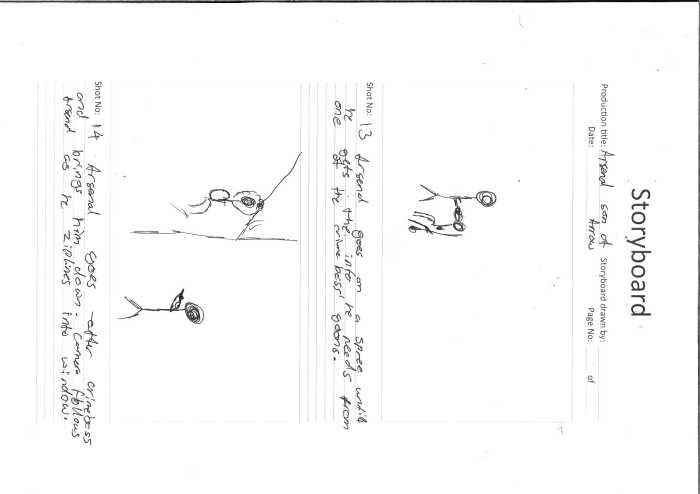
In conclusion I feel that the client will enjoy the finished product but may not feel it is perfect if I had learnt Photoshop sooner, then I may have been able to finish the product sooner and with a higher standard, to create the assets I grabbed pictures I took and traced the base outline of it, also I used the internet for certain poses that I was not able to achieve like the zip lining scene. I then coloured it and added little lines and bits of shading to make the final image mine and sometimes it was to represent different lighting within the scene.
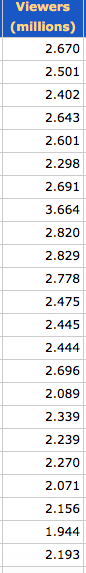
I received an average score for my graphic narrative from my peers, the graphic narrative was a somewhat success as it wasn’t the worst one there however wasn’t the greatest either. If I had to chose a novel to buy from one of my peers/competitors it would have to be Ben Halling’s war novel it has incredible amounts of detail and the story seems very intriguing. Below is the chart that shows everyone’s scores.
































 Website:
Website: